The need for PWAs in the wake of COVID-19
Written by Shelanne Augustine
Technical Content Writer
You may be new to the term “PWA,” but chances are you have one or two on the home screen of your phone right now. PWAs, or Progressive Web Applications, offer the best of both e-commerce websites and native applications. And in the wake of the 2020 pandemic, they offer greater opportunities to reach your customers and boost revenue.
What is a PWA?
A PWA is an app that looks and feels like a native app but is delivered through the web. PWAs are built using the common tech stacks, like Javascript, HTML & CSS. When smart devices first arrived on the market, native apps were used exclusively to deliver an engaging experience to users, but all that has changed since the birth of PWAs. Today, many apps that we use are PWAs, offering the load speed and versatility of a website with the engaging interface of a native app – without the URL Bar that you see when using a web browser.
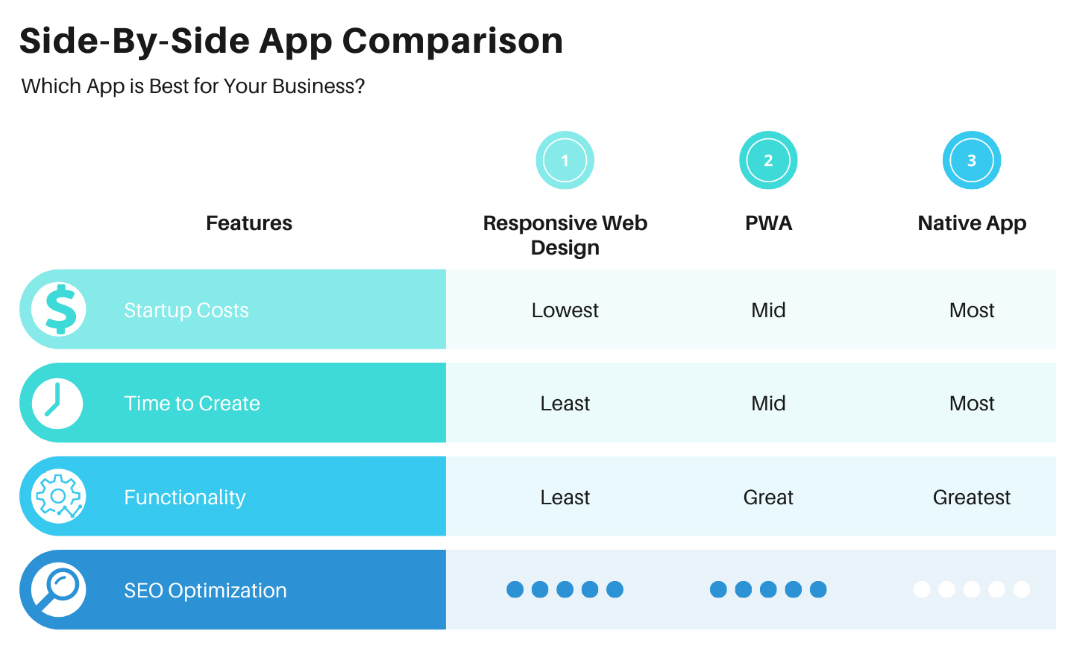
How do PWAs Compare to Responsive Sites?

While Responsive Sites (or mobile-friendly websites) are commonplace in digital commerce, a recent study by eMarketer.com found that users spend 90% of their internet browsing time on apps, compared to 10% on their mobile web browsers.
Responsive sites are an easy way to allow shoppers to browse and buy on the go, but they don’t offer the intuitive user experience necessary to keep customers clicking.
In addition to their optimal UX, PWAs also offer greater functionality by accessing the user’s device hardware. By accessing the device’s camera, your PWA can scan barcodes or perform Visual Searches. Access the GPS and use Geo-Fencing to send personalized offers to shoppers when they approach your store or collect analytics to better measure and predict your customer’s interests and buying habits.
While PWAs don’t offer the same level of functionality available through native apps, they offer a similar experience to shoppers for a lesser cost and shorter launch time.
How Covid-19 made PWA Storefronts Essential
When Covid-19 started to spread and social distancing measures forced storefront businesses to shutter, the retail industry turned to e-commerce. Never has there been such a movement among businesses of all sizes to digitize and enable e-commerce solutions. Many companies have rushed to launch online storefronts to boost online stores and enable shopping alternatives like a curbside pick-up.
This digitization rush has also highlighted two overarching needs for businesses right now: time and budget. Thankfully, PWA Storefronts allow businesses to launch their app at a fraction of the time and cost native apps.
PWAs also have three features that make them attractive alternatives to traditional apps:
- User Loyalty - PWAs have higher user retainment due to their core features.
- Reliability – They work offline and in conditions where the internet connection is weak.
- Fast - PWAs work well with content preparation and usage.
Handpicked for you: Why Choose a Progressive Web Application for Magento?
PWA in e-Commerce
Wondering how much shoppers really use PWAs to shop? It’s significant. In fact, a recent survey conducted by McKinsey & Company in Germany found ¼ users regularly use mobile devices for online purchases, and 20% use their mobile phones exclusively to buy online. It’s important to have an e-commerce site that can be accessed through a web browser, but it’s arguably even more important to provide shoppers with an engaging PWA.
What is a PWA Storefront
We’re not talking about adding a front door and windows to your app. An online storefront is the front-end of your website. It’s a headless e-commerce solution for merchants who host their websites online and sell products that offer cross-platform compatibility.
Why choose a PWA Storefront?
Native App-like Experience: Users can simply save a PWA and it appears on the home screen just like a native app. The user can then tap and open the online storefront to shop. It can also support push notifications (a feature once exclusive to native apps.)
Better SEO Support: Unlike native apps, PWA storefront content can be Search Engine Optimized, making content readily accessible to shoppers – even those who encounter your site through a Google search. These SEO practices are built using Vue.js, a JavaScript framework that’s best for SEO support and comes recommended by Google. They can also be rendered on the server-side, providing a better, personalized shopping experience.
Analytics Support: PWAs also have the same reporting functionalities of standard websites, allowing you to easily integrate Google Analytics or any other analytics platform for data collection and traffic monitoring.
Lightening-Fast: PWAs are faster than native apps and load 3X faster than the standard website. This happens with the help of service workers working in the background.
Headless: The Storefront architecture makes PWAs platform-independent. Any changes made to the back-end will not require any effort at the front-end. This allows front-end developers to create a user experience from scratch that works best with your core business needs.
PWA Success Stories
With PWAs, you have the flexibility and capability to take your business to new heights. Here are a few examples of PWAs from successful brands around the world.
Ali Express
When Ali Express was built and launched their PWA in 2016, they had amazing results.
- 82% increase in IOS conversion rates
- 104% new users across all browsers
- 2X more page visits per session per user across all browsers
- 74% increase in time spent per session across all browsers
Their case shows that investing in your web experience and an engaging UI across all browsers can dramatically increase online sales.

Lancome
Lancome transformed their mobile site to a PWA Storefront to increase traffic and ensure re-engagement.
Results:
- 17% increase in conversions
- 53% increase in mobile sessions on iOS
- 8% increase in conversion rates on recovered carts via Push Notifications
FlipKart Lite
India’s largest e-commerce store, FlipKart, launched their PWA back in 2015 to combine their web and native experience. The results were also impressive.
- Users spent an average of 210 seconds on-site with Flipkart lite, where they only spent 70 seconds with their previous mobile experience
- 3x more time spent on site
- 40% higher re-engagement rate
- 70% greater conversion rate among those arriving via Add to Homescreen
- 3x lower data usage
Their case shows that investing in your web experience and an engaging UI across all browsers can dramatically increase online sales.

How can we help?
We at Royal Cyber believe that each e-commerce business deserves a better Storefront experience. Our expert teams are ready to help take your business to reach your goals with captivating PWA Storefronts. Click here to schedule a free no-commitment consultation.